L’UX design est souvent meilleur quand il passe inaperçu; mais il faut être au courant des tendances du design UX qui sont trop innovantes pour être ignorées pour rester dans la compétition de ce domaine évolutif et rapide.
Alors que le minimalisme strict a été le moteur d’expériences transparentes jusqu’à présent, l’avenir de la conception UX intègre beaucoup plus de réalisme dans le mix. Que ce soit via des interfaces AR, des animations réalistes ou des fenêtres d’évasion, les tendances du design UX de 2021 brouillent la frontière entre le numérique et le réel comme jamais auparavant.
Pour voir ce que nous voulons dire, explorons les 12 principales tendances de design UX à venir en 2021.
Plan de l'article
Les principales tendances du design UX 2021
1. Minimalisme
Le minimalisme figure fièrement parmi les dernières tendances de l’interface utilisateur et ne va pas perdre du terrain. Chaque jour, les gens tombent sur diverses publicités. Ils voient des annonces de réduction et reçoivent des notifications constantes. De plus, les consommateurs interagissent avec différentes interfaces qui sont submergées d’informations.
Pour éviter une telle surcharge, les concepteurs de sites Web sont toujours à la recherche de nouvelles façons de simplifier les éléments graphiques. Ils limitent le nombre de couleurs, essaient différentes proportions et compositions.
Aujourd’hui, la fonctionnalité des éléments joue un rôle primordial. Il est crucial de bien mettre en valeur les meilleures qualités d’un produit et de transmettre les bonnes émotions de son utilisation aux clients. Les composants que les concepteurs utilisent à des fins décoratives ne deviennent plus pertinents.
Visual artists, ont créé une conception Web simple et élégante en utilisant cette tendance d’interface utilisateur.

2. UX simplifiée
En 2021, vous ne devriez pas compliquer les interfaces et forcer les utilisateurs à prendre des mesures supplémentaires. Essayez de minimiser le nombre d’éléments et de champs que les clients doivent remplir.
L’enregistrement et la connexion simplifiés sont devenus l’une des dernières tendances UX. Par exemple, lorsqu’ils se connectent à leur compte marketplace, les utilisateurs peuvent saisir leur numéro de téléphone. Ils n’ont plus besoin de se souvenir d’un autre mot de passe.
Ainsi, Apple a suivi cette récente tendance UX et a créé un bouton personnalisé qui permet d’éviter des étapes d’enregistrement supplémentaires. En cliquant sur le bouton, vous choisissez si vous souhaitez qu’un site Web voie votre e-mail ou non. Un instant et vous êtes déjà connecté.
Ci-dessous, vous pouvez voir comment Spotify a mis en œuvre cette tendance d’expérience utilisateur et rendu le processus d’enregistrement beaucoup plus facile.

3. Arrière-plan flou et coloré
La tendance avec différents styles d’utilisation des dégradés était populaire dans le passé et reste une tendance d’interface utilisateur pertinente à ce jour.
Maintenant, les dégradés deviennent plus légers, mais en même temps, ils semblent beaucoup plus complexes. Le fait est qu’auparavant, les concepteurs utilisaient environ 2-3 couleurs dans des dégradés linéaires. Maintenant, le nombre de couleurs peut être augmenté jusqu’à 10. De plus, une superposition peut être utilisée.
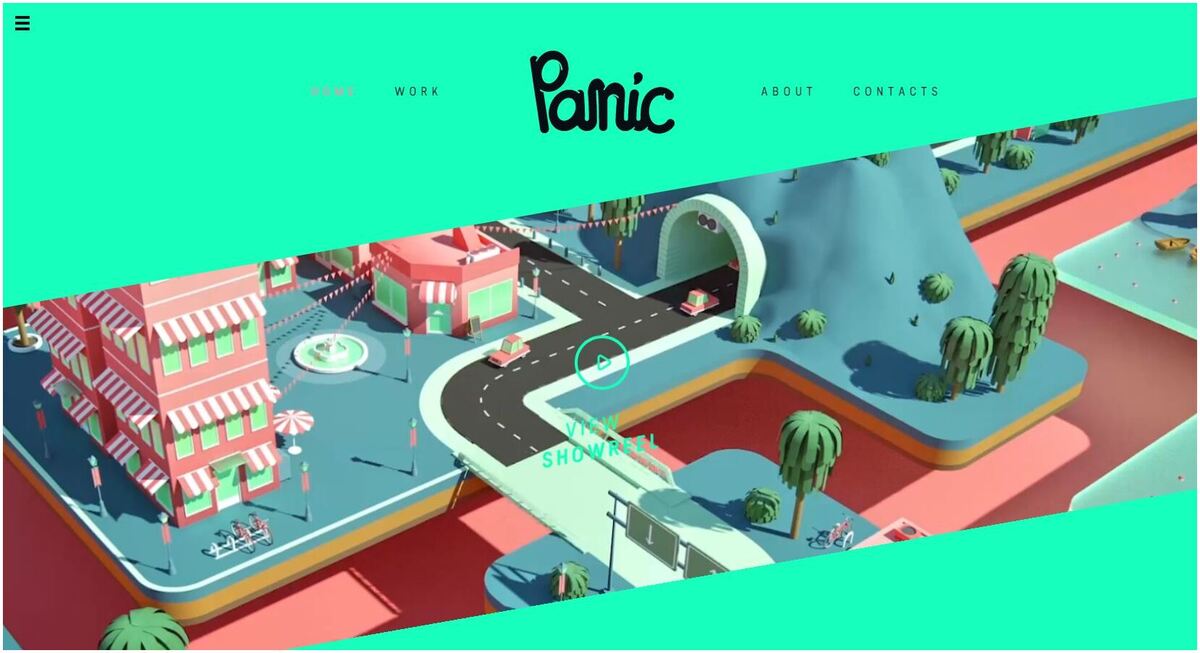
De tels dégradés provoquent une explosion de tempérament parce qu’ils sont si colorés. C’est pourquoi les designers de nombreuses entreprises célèbres telles que Stripe ou MyMind aiment les utiliser.
Un studio d’animation Panic montre de manière frappante comment utiliser la tendance de conception d’interface utilisateur d’arrière-plan colorée sur un site Web.

4. Des illustrations 2D uniques et absurdes
Les illustrations restent au top des tendances de l’interface utilisateur comme elles l’ont fait l’année dernière. Cependant, ils sont moins génériques qu’avant.
Auparavant, les concepteurs de sites Web adhéraient au minimalisme en matière d’illustrations. De cette façon, ils ont essayé de rendre les pages Web moins surchargées et plus compréhensibles pour les utilisateurs.
De nos jours, les concepteurs expérimentent des angles, des proportions et des scénarios inhabituels. Ils utilisent des couleurs pastel vives ou, vice versa, en sourdine. Les illustrations deviennent de plus en plus sophistiquées et provoquent un émoi encore plus grand que jamais.
Nous vous suggérons d’utiliser le format SVG pour vos illustrations. La qualité des images aux formats PNG, GIF et JPEG se détériore lorsque la résolution de l’écran augmente. Ce n’est pas un problème avec SVG puisque le format vectoriel peut être augmenté et diminué sans perte de qualité.
Une agence web Magnet Co sait donner à son site web un look distinctif à l’aide d’illustrations absurdes et uniques.

5. Interface utilisateur vocale (VUI)
L’interaction avec les interfaces utilisateur vocales est redevenue l’une des tendances UX en raison de son adoption généralisée dans la conception UX/UI. Il est clair depuis longtemps que le design n’a pas besoin d’être visuel pour fonctionner correctement.
L’interface vocale est une interface interne. Cela a plus à voir avec le contexte et la synthèse des données qu’avec la conception réelle. Néanmoins, les concepteurs essaient de suivre le rythme des dernières tendances en matière d’expérience utilisateur et de fournir de plus en plus souvent aux utilisateurs une interface vocale.
Par exemple, aujourd’hui, nous pouvons voir des dizaines d’applications où vous pouvez traduire un mot ou une phrase dans n’importe quelle autre langue. Cela fonctionne de la manière suivante. Vous cliquez sur un bouton et l’appareil commence à enregistrer votre voix et à traduire votre discours. De cette façon, vous pouvez facilement communiquer avec des personnes qui ne connaissent pas votre langue.
Google Translate montre comment mettre en œuvre correctement cette tendance actuelle du design UX.

6. Couleurs pastel
Étant donné qu’aujourd’hui est le jour du minimalisme et de la conception Web simple, les concepteurs ont tendance à utiliser des couleurs pastel dans leurs travaux. De cette façon, ils mettent en valeur la légèreté et la discrétion du design.
De telles couleurs s’intègrent très bien dans divers concepts. Ils donnent le ton et l’atmosphère appropriés à différents sites Web, par exemple, les plateformes de commerce électronique ou les applications SaaS.
Cet exemple a construit un exemple sans faille d’utilisation de couleurs pastel sur son site Web.

7. Approche mobile d’abord
Aujourd’hui, près de la moitié des requêtes de recherche proviennent d’appareils mobiles. Les gens utilisent leur smartphone pour rechercher un café pour dîner ou commander des billets de cinéma, parcourir les marchés du voyage pour réserver un voyage de vacances, etc.
De nos jours, la conception de sites Web ne doit pas seulement être esthétique sur la version de bureau de votre site Web ou de votre application. Pour cette raison, l’approche mobile-first est devenue une tendance UX importante. Les concepteurs de sites Web trouvent que c’est un excellent moyen d’améliorer l’interaction avec les clients.
Les utilisateurs visitent des tonnes de sites Web chaque jour et les entreprises doivent faire preuve d’une créativité supplémentaire pour attirer leur attention. Les entrepreneurs se concentrent sur l’attrait visuel et la convivialité de leurs solutions Web pour que les utilisateurs y restent. En outre, ils gardent un œil sur les dernières tendances de l’interface utilisateur pour rester dans le jeu.

Explorons maintenant en détail les principales tendances de design UI/UX et voyons comment les marques populaires les mettent en œuvre avec succès.
8. Icônes
Les icônes constituent un outil efficace de communication visuelle avec les clients. Les icônes minimalistes simples sont considérées comme une tendance UX puissante. Il s’agit de leur capacité à transmettre du sens dans moins d’espace que les mots.
Pour cette raison, de nombreuses entreprises accordent une importance particulière aux icônes. Par exemple, en 2020, de grandes entreprises comme Apple et Sketch ont suivi les dernières tendances en matière d’expérience utilisateur et ont procédé à une refonte complète de toutes leurs icônes système.
Nous vous recommandons de choisir des icônes de la même famille. Ils doivent avoir la même taille et la même dimension. Une telle cohérence montrera votre niveau de compétence et mettra l’accent sur l’intégrité de votre site Web.
La parfaite mise en œuvre de cette tendance UX que nous pouvons trouver sur le site de Vedran Badun Adventures.
9. Intégration
L’intégration est une brève introduction au produit qui vous aide à mieux comprendre une application. En outre, il facilite la compréhension de ses fonctions clés. Quoi qu’il en soit, l’intégration est devenue une tendance UX importante à ne pas négliger.
Il existe une opinion selon laquelle l’intégration est un signe de mauvaise conception. Ils disent que si vous avez besoin d’expliquer comment fonctionne le produit, alors quelque chose ne va vraiment pas avec sa conception ou sa description. En outre, vous obligez les utilisateurs à parcourir ces écrans et à effectuer des actions inutiles.
En réalité, l’onboarding moderne contient les écrans les plus importants des applications mobiles. Grâce à eux, les utilisateurs ont une meilleure idée de ce que cette application peut faire.
Nous vous recommandons de garder l’intégration simple. Faites attention au texte, rendez-le concis et facile à lire. Utilisez de belles illustrations et photos haute résolution. Vous devez expliquer la valeur de votre produit et utiliser toutes ces informations pour créer un contenu intéressant.
Voici un excellent exemple de la tendance actuelle du design UX mise en œuvre par Unibank.

10. Glassmorphisme
L’année dernière, le néomorphisme a été largement utilisé dans les pratiques de conception de sites Web. Il représente une combinaison de deux approches courantes pour créer des interfaces utilisateur. Ils sont appelés skeuomorphisme et design plat. Ces tendances de l’interface utilisateur diffèrent considérablement les unes des autres et sont souvent considérées comme exactement opposées.
En 2021, les concepteurs de sites Web ont eu une nouvelle passion qui s’appelle le glassmorphisme. Cette tendance vient de l’effet de flou ou soi-disant arrière-plan flou. Quand les gens regardent un tel élément, il semble qu’ils regardent à travers la vitre.
vous pouvez découvrir à quoi ressemble une application de service de réservation de yachts à l’aide de la tendance de conception de sites Web Glassmorhism.

11. Typographie complexe
Chaque concepteur sait à quel point il est important de choisir la bonne police pour un site Web, un produit ou une application. Les clients associent souvent une police particulière à une grande marque. Personne n’utiliserait Roboto sans Google. Le géant de l’Internet a créé ce front et l’a montré au monde entier.
Les gens n’aiment pas lire sur Internet, ils scannent. De cette manière, ils trouvent des informations qui sont importantes pour eux. Pour cette raison, les expériences avec les polices sont devenues l’une des tendances remarquables de la conception de l’interface utilisateur. Aujourd’hui, les concepteurs de sites Web utilisent une typographie complexe. Ils essaient de mettre en évidence les informations les plus importantes et de les transmettre aux clients.
De nos jours, nous pouvons souvent voir des sites Web entièrement construits sur la typographie. Ils ont l’air très frais et amusants.
En parlant des polices en général, leur combinaison est une partie importante de la conception de toute solution Web. Consultez les directives d’interface utilisateur créées par l’équipe de Codica pour un marché de collaboration en ligne.
Jetons un coup d’œil à la mise en œuvre d’une typographie complexe sur le site Web du portfolio d’un photographe de mariage Naba Zabih.
12. Visuels 3D immersifs
Le monde ne reste pas immobile. Le domaine de la conception 3D s’est développé rapidement. Cependant, les principaux inconvénients de cette technologie ne sont allés nulle part. Plus le graphique 3D est complexe, plus il charge les ordinateurs des utilisateurs.
En 2021, les éléments 3D deviendront encore plus populaires, en raison de la forte demande pour les technologies AR et VR. Par exemple, dans une nouvelle mise à jour d’Apple, macOS Big Sur, un certain nombre d’icônes ont été modifiées. Les concepteurs ont ajouté les éléments de graphiques en trois dimensions à certains d’entre eux.
Découvrez comment cette tendance d’interface utilisateur a été mise en œuvre avec succès par Loftgarden.
Lire aussi: