Que vous soyez novice dans la conception d’expérience utilisateur ou que vous soyez actif dans le domaine depuis des années, vous avez sans aucun doute entendu parler des wireframes. Le wireframing est une étape essentielle dans la traduction d’une idée de produit numérique en réalité.
Mais où s’inscrit le wireframing dans le processus de conception du produit ? Si vous ne l’avez jamais fait auparavant, comment savez-vous quoi faire, où le faire et quelles mesures prendre?
Le même écran peut être construit de nombreuses manières différentes, mais seules quelques-unes d’entre elles transmettront correctement votre message et aboutiront à un logiciel ou à un site Web facile à utiliser. Clouer une bonne structure d’interface est probablement la partie la plus importante de la conception d’un logiciel.
Faire ce travail dès le début, avant l’écriture de tout code et avant que la conception visuelle ne soit finalisée, vous fera gagner beaucoup de temps et un travail d’ajustement pénible plus tard.
Plan de l'article
Premiers pas avec les wireframes
Tout d’abord. Le wireframing est une mise en page de conception basse fidélité qui sert trois objectifs simples mais précis:
- Il présente les informations qui seront affichées sur la page
- Donne un aperçu de la structure et de la mise en page de la page
- Il transmet la direction générale et la description de l’interface utilisateur
Tout comme le plan d’un bâtiment, un wireframe décrit les détails clairement et spécifiquement tout en donnant aux constructeurs (vous, d’autres concepteurs, développeurs, etc.) un aperçu du projet.
Les wireframes ont généralement un aspect et une sensation de basse fidélité intentionnels, pour les raisons suivantes.
- Les wireframes servent de juste milieu entre les croquis au stylo et papier et votre premier prototype.
- Ils vous aident à planifier la mise en page et les modèles d’interaction de vos utilisateurs sans distraire les détails tels que les couleurs ou la copie.
- Le parcours utilisateur proposé doit être clair sans avoir besoin de couleurs, d’ombrages ou de menus sophistiqués.
L’une de mes façons préférées de voir les wireframes en action consiste à utiliser le bookmarklet Wirify. Il vous permet de transformer n’importe quelle page Web en une structure filaire en un clic. C’est idéal pour obtenir de l’inspiration ou des conseils, en particulier lorsque vous débutez.
Regardez cette vidéo pour mieux comprendre comment créer des wireframes en ligne:
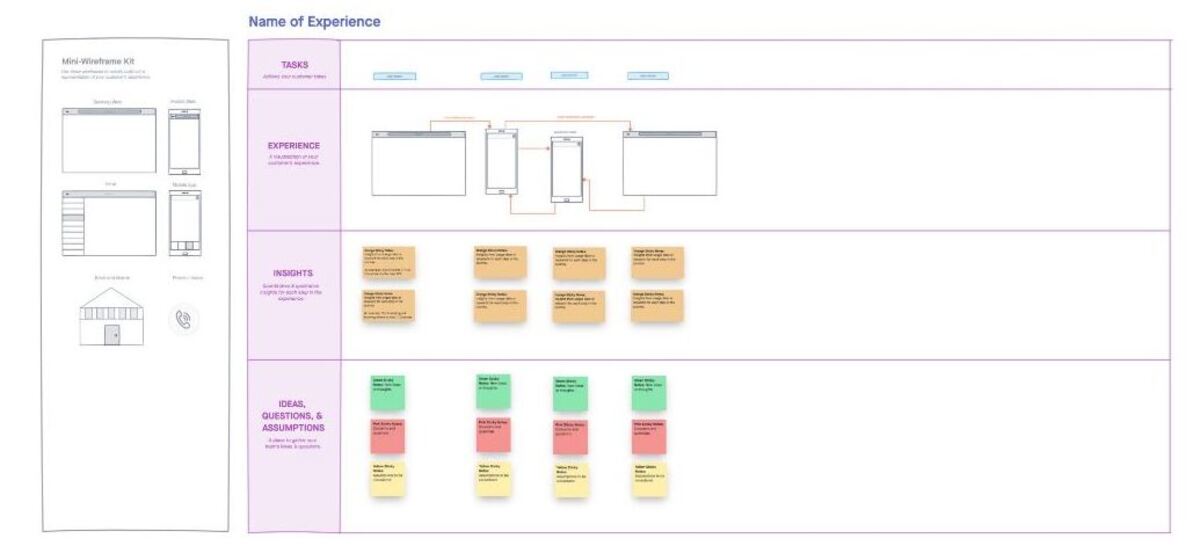
En plus du stylo et du papier, vous pouvez utiliser InVision Freehand pour esquisser des prototypes. Freehand est comme un tableau blanc numérique léger sur lequel vous et votre équipe pouvez collaborer et communiquer.
Les wireframes que vous créez dans Freehand sont aussi permanents que vous le souhaitez, et l’utilisation de Freehand vous évite les étapes fastidieuses de numérisation et de téléchargement de vos wireframes dessinés à la main.
Conseils pratiques :

Source Invision
Votre expérience de dessin est complètement transformée lorsque vous maintenez la touche alt / option enfoncée. Passez de formes étranges pour les tout-petits à la quasi-perfection en appuyant simplement sur un bouton:
- Les wireframes sont rapides, bon marché et peut-être plus important encore, impermanents. Les wireframes (et les croquis que vous rédigez avant le wireframing) sont censés changer à mesure que vous collectez plus d’informations grâce à la recherche des utilisateurs ou à la contribution des parties prenantes.
- Par rapport à une maquette ou un prototype haute fidélité, la collecte de commentaires avec un wireframe est beaucoup plus importante que la recherche de modèles d’utilisation ou de parcours utilisateur.
- Avec un wireframe, les gens accordent plus d’attention à la fonctionnalité et à l’expérience utilisateur qu’aux caractéristiques esthétiques des éléments à l’écran.
- Les wireframes servent de langage commun entre les concepteurs, les utilisateurs, les parties prenantes et les développeurs. Ils sont suffisamment complexes pour informer tout le monde, mais suffisamment simples pour ne pas être embourbés par trop de détails ou de langage de conception.
Pourquoi les wireframes ont-ils la même apparence?
Les wireframes ont généralement un aspect et une sensation de basse fidélité intentionnels, pour les raisons suivantes:
1. Les wireframes indiquent clairement qu’il ne s’agit pas de la conception finale
Personne ne peut confondre un wireframe avec l’aspect final de votre application. La faible fidélité et le peu de couleurs vous obligent à vous concentrer sur la structure plutôt que sur les détails. Il y aura beaucoup de temps pour la conception visuelle une fois la structure finalisée.
2. Les wireframes indiquent que « tout est sujet à discussion »
La sensation rugueuse encourage la discussion. Nous appelons cela un regard que personne n’a peur de critiquer. Les wireframes sont très rapides à faire, alors n’hésitez pas à donner vos commentaires ! Chaque écran n’a probablement pris que quelques minutes à faire.
Ne vous inquiétez pas, leur auteur ne craindra pas de les refaire de zéro. Ce qui compte le plus à ce stade, c’est la facilité d’utilisation finale, alors passer par quelques itérations est normal et attendu.
3. Les wireframes indiquent clairement qu’aucun code n’a encore été écrit
Si votre client ou partie prenante a reçu des écrans qui ressemblaient à des captures d’écran de l’application finale, au lieu d’une image filaire, ils pourraient supposer que tout le code derrière ces captures d’écran avait déjà été écrit. Ce n’est le plus souvent pas le cas. Les wireframes n’ont pas ce danger.
Comment définir le wireframing?

- Parfois, les questions sont plus importantes que les réponses
Wireframing est un moyen de concevoir un service de site Web au niveau structurel.
Un wireframe est couramment utilisé pour mettre en page le contenu et les fonctionnalités d’une page qui prend en compte les besoins et les parcours des utilisateurs. Les wireframes sont utilisés au début du processus de développement pour établir la structure de base d’une page avant l’ajout de la conception visuelle et du contenu.
- Wireframing est essentiel dans la conception de l’interface utilisateur
Un wireframe est une mise en page d’une page Web qui montre quels éléments d’interface existeront sur les pages clés. C’est une partie essentielle du processus de conception d’interaction.
L’objectif d’un wireframe est de fournir une compréhension visuelle d’une page au début d’un projet pour obtenir l’approbation des parties prenantes et de l’équipe de projet avant que la phase de création ne commence.
- Un wireframe est beaucoup plus facile à adapter qu’un concept design
Il est plus rapide et moins coûteux de revoir et de modifier la structure des pages clés dans un format filaire. L’itération du développement des wireframes vers une version finale donnera au client et à l’équipe de conception l’assurance que la page répond aux besoins des utilisateurs tout en remplissant les objectifs clés de l’entreprise et du projet.
- Le wireframing a lieu tôt dans le cycle de vie du projet
Souvent utilisés pour compléter le processus de conception centrée sur l’utilisateur, les wireframes sont également utilisés au début de la phase de conception.
Cependant, si les wireframes doivent être utilisés pour un test d’utilisabilité de prototype, il est préférable de les créer en HTML. Il existe de bons logiciels qui vous permettent de le faire facilement, notamment Axure RP ou Omnigraffle (Mac uniquement).
Avantages du Wireframing
L’un des grands avantages du wireframing est qu’il fournit un visuel précoce qui peut être utilisé pour examiner avec le client. Les utilisateurs peuvent également l’examiner comme un mécanisme de rétroaction précoce pour les tests d’utilisabilité des prototypes.
Non seulement les wireframes sont plus faciles à modifier que les conceptions conceptuelles, une fois approuvées par le client et les utilisateurs, elles donnent confiance au concepteur.
D’un point de vue pratique, les wireframes garantissent que le contenu et les fonctionnalités de la page sont correctement positionnés en fonction des besoins des utilisateurs et de l’entreprise. Et au fur et à mesure que le projet avance, ils peuvent être utilisés comme un bon dialogue entre les membres de l’équipe de projet pour s’entendre sur la vision et la portée du projet.
Inconvénients du Wireframing
Comme les wireframes n’incluent aucun design ou ne tiennent compte des implications techniques, il n’est pas toujours facile pour le client de saisir le concept. Le concepteur devra également traduire les structures filaires en une conception, de sorte qu’une communication pour prendre en charge la structure filaire est souvent nécessaire pour expliquer pourquoi les éléments de la page sont positionnés tels quels.
En outre, lorsque le contenu est ajouté, il peut initialement être trop important pour tenir dans la mise en page filaire, de sorte que le concepteur et le rédacteur devront travailler en étroite collaboration pour faire cela.
Pourquoi utiliser des wireframes?
Le même écran peut être construit de nombreuses manières différentes. Mais seules quelques-unes d’entre elles transmettront correctement votre message et aboutiront à un logiciel ou à un site Web facile à utiliser. Clouer une bonne structure d’interface est probablement la partie la plus importante de la conception d’un logiciel.
Faire ce travail maintenant, avant l’écriture de tout code et avant que la conception visuelle ne soit finalisée, vous fera gagner beaucoup de temps et un travail d’ajustement pénible plus tard. Pour plus d’informations sur les raisons pour lesquelles les gens choisissent le wireframe, lisez UX designer – Mission, activité et salaire.
Ce qu’il ne faut PAS inclure dans un wireframe
La clé d’un bon wireframe est la simplicité. Tout ce que vous avez à faire est de montrer comment les éléments sont disposés sur la page et comment la navigation sur le site doit fonctionner. Vous pouvez ajouter des images fantaisie et des polices flashy plus tard. Minimisez les distractions.
Gardez ces consignes à l’esprit:
Gardez vos couleurs en niveaux de gris: blanc, noir et gris entre les deux.
Utilisez un maximum de deux polices génériques, peut-être une avec empattement et une sans-serif. L’affichage de la hiérarchie des informations via la police peut toujours s’affiché en modifiant la taille de la police et en modifiant son style (gras, italique, etc.).
Évitez les graphiques et les images flashy. Au lieu de cela, essayez d’utiliser de simples rectangles et carrés comme espaces réservés avec un «x» au milieu de la boîte pour montrer où l’image sera placée.
Conseil: Vous pouvez également faire la même chose pour les vidéos en utilisant un triangle comme bouton de lecture au centre de la boîte.
Passer de wireframes à un produit fini
En commençant par les croquis et en allant de l’avant, il y a souvent de nombreuses étapes entre le début et la fin du processus de conception du produit. Jetons un coup d’œil à quelques autres termes que vous pourriez rencontrer:
- Nous avons déjà parlé des wireframes.
Ils servent de squelette à un produit numérique. Ils vous donnent une idée générale de la disposition et de la construction. Au-delà du squelette du design, le contenu et la copie sont le muscle du produit.
Essayez d’avoir le contenu au début du processus. Lorem ipsum ne rend jamais justice à votre design. Il est utile d’avoir le contenu réel en place pour s’assurer que tout se déroule comme vous le souhaitez.
- La prochaine étape du processus est une maquette hautefidélité.
Les maquettes sont une représentation plus visuelle de votre produit. Pensez à une maquette comme la peau ou les traits du visage.
C’est la partie où vous confirmez vos décisions visuelles en testant des variantes et commencez à donner du caractère à votre produit.
La dernière étape avant de confier votre conception aux développeurs est le prototype. Faire un prototype, c’est comme habiller votre maquette et la rendre adaptée au public. Ce n’est pas la version finale, mais il est acceptable de montrer à d’autres personnes. C’est le point où tout ce que vous devez faire est de faire de petits ajustements avant d’envoyer votre modèle en production.
N’oubliez pas que les wireframes ne sont que la première ou la deuxième étape vers un prototype. Parce que les prototypes sont censés être le brouillon le plus fonctionnel de votre produit. Les wireframes servent à vous aider à concentrer le placement du contenu et à mettre le cap sur un prototype fonctionnel.
Utilisation de wireframes dans votre processus de conception
Différents designers UX abordent le wireframing de différentes manières. Certains aiment commencer par dessiner à la main. Tandis que d’autres aiment utiliser des applications ou des outils un peu plus techniques. Plus souvent qu’autrement, la décision de wireframe à la main ou sur un ordinateur, et le processus utilisé pour passer des croquis et du wireframe au code, c’est plus liée à l’approche que la situation particulière nécessite plutôt qu’à la préférence du concepteur.
Rosie Allabarton suggère dans un article de Career Foundry que vous devriez vous poser ces questions pour commencer:
- Quels sont l’utilisateur et les objectifs commerciaux prévus lors de l’interaction avec cette page?
- Comment exactement pouvez-vous organiser le contenu pour soutenir ces objectifs?
- Où doivent aller votre message principal et votre logo?
- Que doit voir l’utilisateur en premier lorsqu’il arrive sur la page?
- Où est l’appel à l’action?
- Qu’est-ce que l’utilisateur s’attendra à voir sur certaines zones de la page?
Votre wireframe doit être un guide visuel du cadre de votre site et de la façon dont il sera parcouru. L’apparence et l’attrait visuel ne sont pas des facteurs à ce stade. Votre principale préoccupation avec un wireframe doit être de présenter votre contenu d’une manière intuitive et naturelle qui est familière aux utilisateurs de ce type de service.
Votre mission est de permettre à vos utilisateurs d’atteindre plus facilement leurs objectifs. En présentant vos informations de cette manière, vous alignez les objectifs commerciaux de votre produit avec les besoins de vos utilisateurs. Tout cela en traçant des lignes et des gribouillis. Assez cool, hein?
Lire aussi: